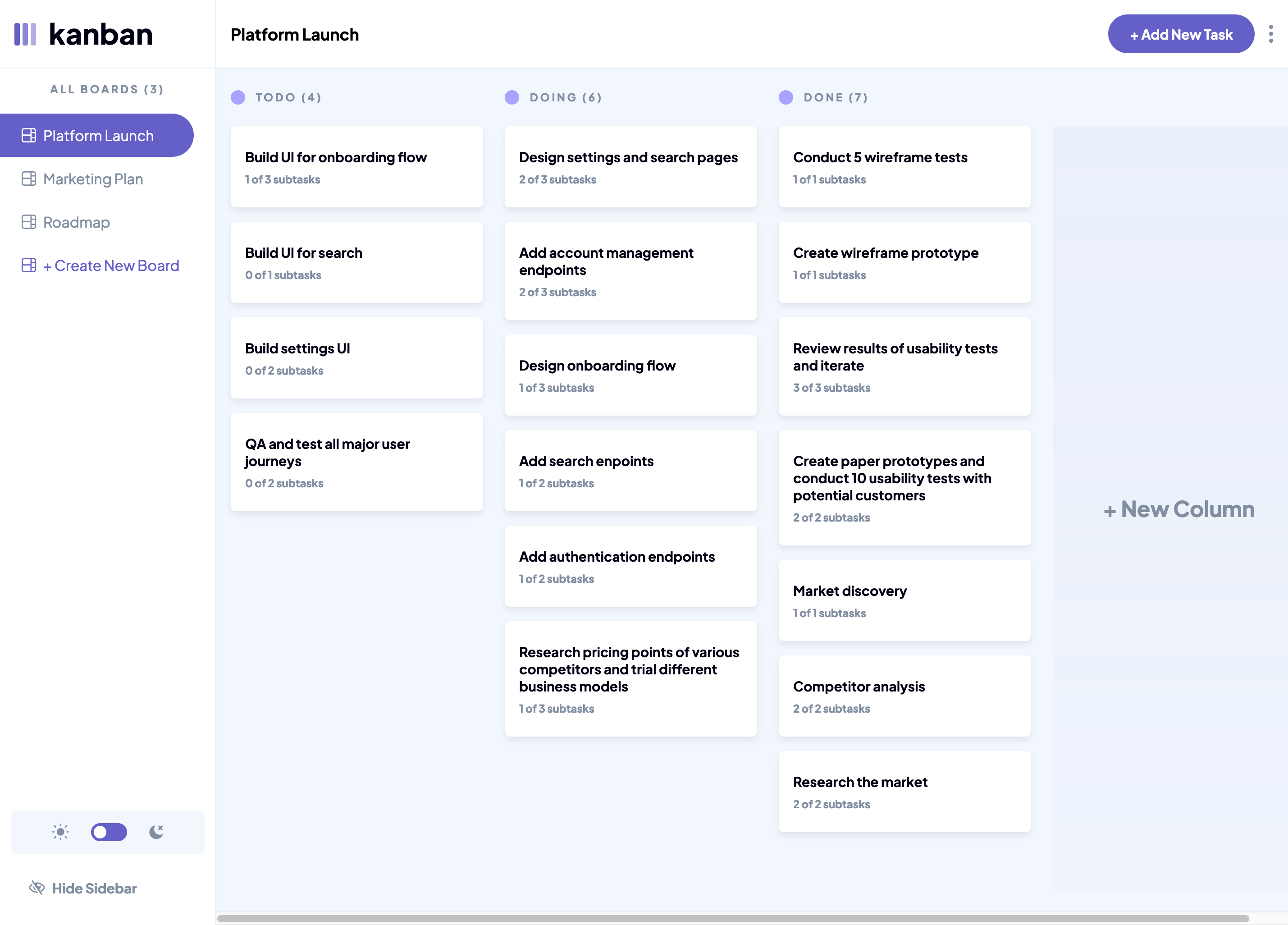
Kanban Board
- Type: Web App
- Stack: Typescript, React, React Router, CSS, HTML, Tailwind, Vite
- Live Site: Kanban Board
- Repository: GitHub
This website was coded based on the designs from Frontend Mentor. Frontend Mentor is a platform where users are given designs and the goal is to turn that design into a functioning website. This challenge is of the guru level.

Tech Stack and Challenges
Selecting the stack for this project has been tricky. Originally I picked NextJS. I thought it would be a good idea to create this project full stack from the beginning and I already had used NextJS. Mid project I realized that I needed to learn more about databases and backend. At that point I was more interested in practicing more with React so I decided to just use local storage. Using local storage with NextJS quickly becomes a mess of hydration errors. At that point I decided to just use React and Vite to get more practice building React apps. Further ahead I added React Router to the stack, which brought some additional challenges.
Lessons Learned
The most important lesson that I have learned doing this challenge is that no matter what stack you pick you're gonna face many difficulties. If I went back I would just keep on with my initial idea of using NextJS and learn more about backend development.
Let's Connect
Don't hesitate to get in touch if you are looking for a developer, have any questions or just want to connect.